Easter Egg
สวัสดีนักศึกษาที่เปิดเข้ามาเจอหน้านี้โดยบังเอิญนี่คือหน้า Easter Egg เป็นหน้าที่ถูกซ่อนเอาไว้เพื่อเป็นสารจากนักพัฒนา รู้หรือไม่? ว่าเว็บไซต์วิทยาลัยใช้โปรแกรมอะไรพัฒนา? ทำงานยังไง? มีองค์ประกอบอะไรบ้าง
ในหน้านี้ จะบอกทั้งหมดสำครับนักศึกษาที่สนใจในการเขียนเว็บไซต์

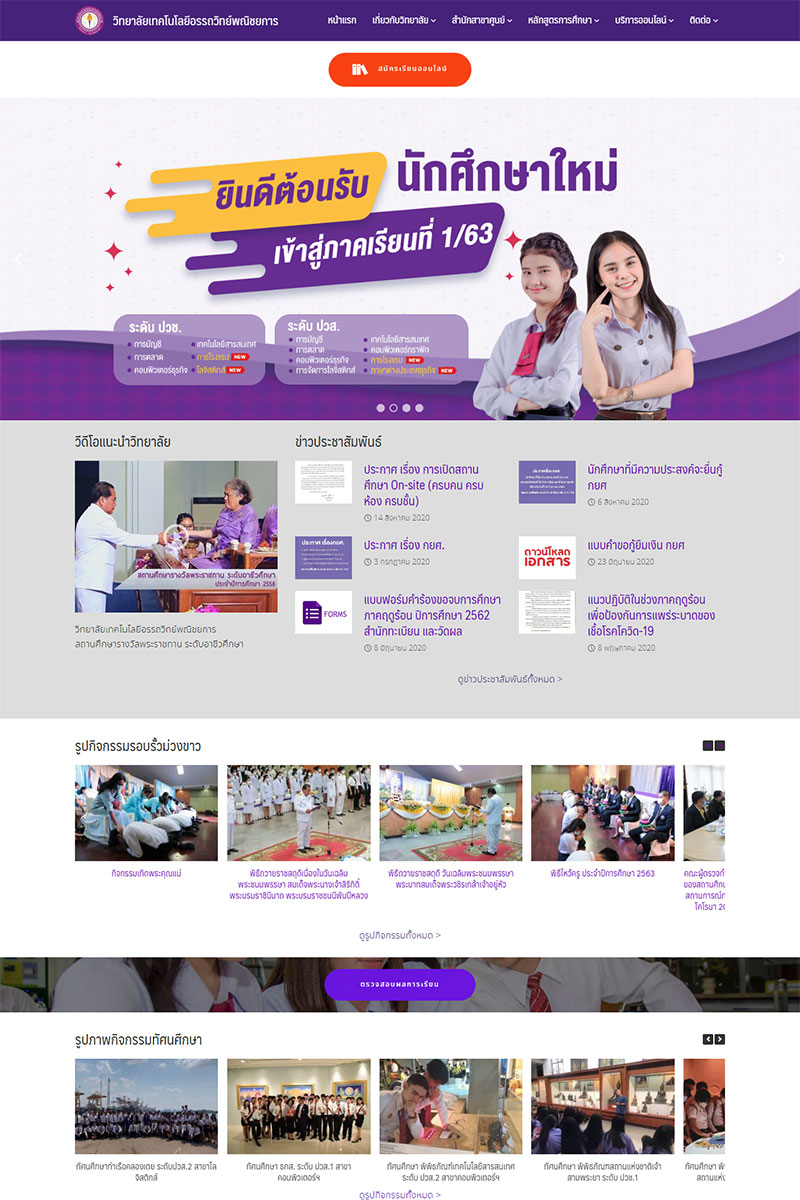
องค์ประกอบของเว็ปไซต์
WordPress Version
WordPress ที่วิทยาลัยใช้อยู่ในปัจจุบันนี้เป็นเวอร์ชั่น 6.2.2
อัพเดทเมื่อวันที่ 3/07/2023
Page builder
ใช้ Page builder ของ
site origin และ
Kadence Blocks
ในการจัดรูปแบบหน้าเว็ปไซต์

Themes
Themes ที่วิทยาลัยใช้คือ
Seedtheme : Plant 1.4.6
Responsive Web Design
สามารถรองรับการแสดงผลได้ทุก
ขนาดของหน้าจอแสดงผล
ผู้ดูแลเว็บไซต์นี้

WordPress คืออะไร
WordPress คือ โปรแกรมที่ช่วยในการสร้าง และบริหารเว็บไซต์แบบสำเร็จรูป
ที่เราสามารถติดตั้งบนเว็บ server
เพื่อสร้างเว็บไซต์, blog หรือ community ซึ่งจะมีระบบจัดการบทความ
(Content Management System : CMS ) หรือมีระบบหลังบ้านไว้ช่วยในการจัดการข้อมูล
ทำให้ง่ายต่อการใช้งานยิ่งขึ้น
ถือเป็นอีกทางเลือกที่น่าสนใจมาก สำหรับคนที่ต้องการสร้างเว็บไซต์ ไม่ว่าจะเป็นกลุ่มธุรกิจขนาดเล็กจนถึงกลุ่มธุรกิจขนาดใหญ่ เพราะ WordPress มีฟังก์ชั่นมากมายที่สามารถ
ตอบโจทย์ความต้องการต่างๆของเราได้
ทำไมต้อง WordPress ?
- สามารถสร้างเว็บไซต์ได้อย่างรวดเร็ว และสวยงาม โดยไม่ต้องเสียเวลาออกแบบ
หรือตกแต่งธีมให้วุ่นวาย - WordPress มี Plugins (โปรแกรมเสริม) มากมาย ช่วยให้เว็บไซต์มีประสิทธิภาพมากขึ้น
สวยงามยิ่งขึ้น และตอบ โจทย์ตรงตามความต้องการของเราได้ - ง่ายต่อการเรียนรู้สำหรับผู้เริ่มต้น เพราะมีเมนูที่เรียบง่าย เข้าใจง่าย เหมาะแก่การศึกษา
และต่อยอดได้ในอนาคต - มีการอัพเดต Version ให้มีความทันสมัยและน่าใช้อยู่เสมอ
- WordPress มีประสิทธิภาพในการทำให้เว็บไซด์ติดอันดับหน้าแรกๆ ในการค้นหาด้วย Search Engine อย่าง Google หรือที่เรียกว่า การทำ SEO (Search engine optimization) เพราะมีโครงสร้างต่างๆ รวมถึงเครื่องมือ ที่มีมาให้นั้นช่วยให้ผู้ใช้งานปรับแต่งได้สะดวกมากยิ่งขึ้น


Themes คืออะไร
Theme เป็นส่วนที่กำหนดดีไซน์หรือรูปแบบการแสดงผล Plugin เป็นส่วนที่ช่วยเพิ่มความสามารถให้กับ WordPress เช่น ระบบสร้างหน้าเว็บไซต์ ระบบจัดการสินค้า
วิทยาลัยเลือกใช้ธีม
SeedThemes : Plant 1.4
Plant: ธีมเอนกประสงค์ เวอร์ชั่น 1.4 ปรับโครงสร้างโค้ดให้โหลดเร็วขึ้น รองรับ WordPress 5 ได้เต็มที่ และเริ่มตั้งค่าได้มากขึ้น เช่นเปิดให้ตั้งความกว้าง/ความสูง/การตัดรูป สำหรับ Thumbnail ของบล็อกต่างๆ ได้
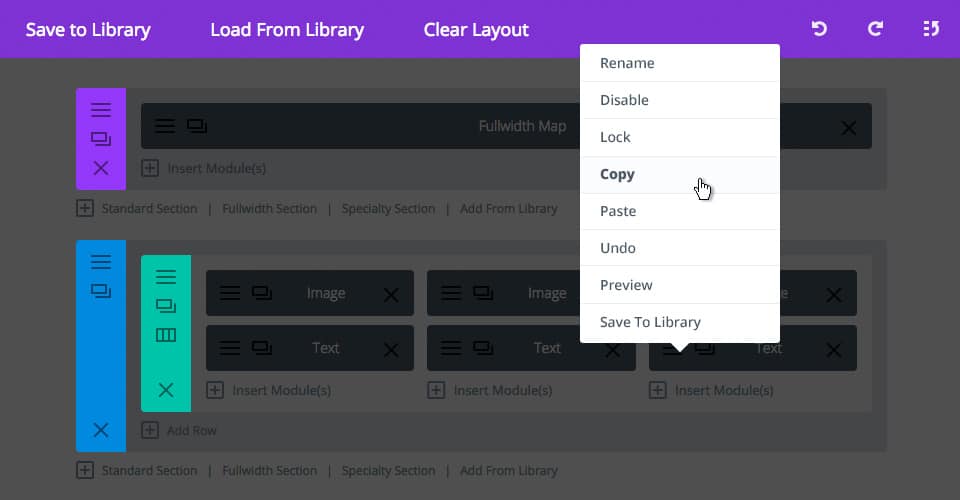
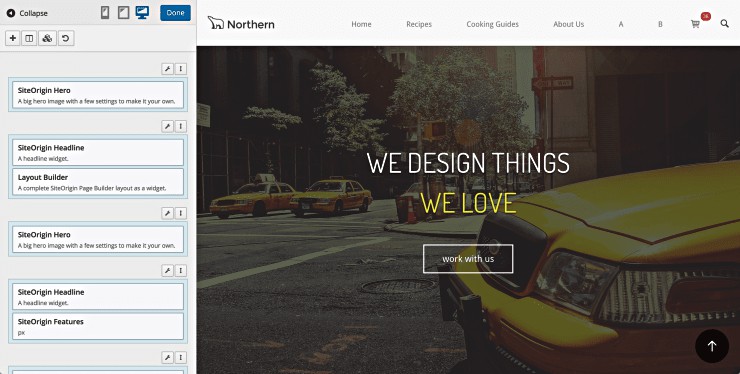
รู้จักกับ Page Builder
Page Builder คือ Plugin บน WordPress ที่ช่วยจัดการคอนเทนต์และหน้าตาบนเว็บไซต์ ถูกออกแบบมาให้ผู้ใช้ทั่วไปสามารถจัด Layout และเพิ่มลูกเล่นต่างๆ บนเว็บไซต์ได้ โดยเครื่องมือของเค้าจะเป็นแบบ Drag and Drop หรือ ที่ภาษาเทคนิคหน่อยจะเรียกว่า WYSIWYG (what you see is what you get)

Plugin ประเภท Page Builder จะมีให้เลือกใช้งานหลายเจ้า โดยแต่ละตัวก็จะมีความเก่งแตกต่างกันออกไป ทั้งนี้ต้องศึกษาความต้องการของเว็บไซต์ตัวเอง และความเข้ากันได้ระหว่าง Theme กับ Page Builder ด้วยครับ (โดยมากแล้วก็จะเข้ากันได้กับทุก Theme ถ้าเว็บเราไม่ได้เล่นท่าพิศดารมาก)

และถึงแม้จะเคยได้ยินใครต่อใครบอกว่าพวก Plugin Page Builder นั้นสามารถใช้งานได้ง่าย คำว่าง่ายคือง่ายกว่าถ้าเทียบกับต้องเรียนรู้ในการเขียนโค้ด แต่ก็ไม่ถึงขนาดว่าสามารถทำสุดยอดเว็บไซต์ได้ภายในวันเดียว เพราะอย่างน้อยก็ต้องเรียนรู้การใช้เครื่องมือให้คล่องระดับหนึ่ง ซึ่งก็มี Learning Curve อยู่พอสมควร
ฟีเจอร์พื้นฐานของ Page Builder
- ปรับแต่งเว็บได้โดยไม่ต้องมีความรู้เรื่องโค้ด ลากวางแล้วเห็นการเปลี่ยนแปลงทันที (แต่ถ้าโค้ดได้ด้วยก็จะใช้งานได้เต็มประสิทธิภาพยิ่งขึ้น)
- แบ่งคอลัมน์ได้ตามมาตรฐานการออกแบบเว็บไซต์ รองรับการอ่านผ่าน Mobile
- สามารถจัด Layout ได้ตามต้องการทั้งในส่วนของ Page และ Post โดยไม่ต้องเขียน CSS
- มี Widget ให้เลือกใช้มากมาย เช่น สามารถยัด Slider เข้าไปตรงกลางบนความ, ใส่ภาพแบบ Parallax, ใส่ปุ่ม Call to action หรือใส่ Testimonial เป็นต้น
วิทยาลัยเลือกใช้ SiteOrigin Page Builder

เป็นปลั๊กอิน Page Builder ที่มีมานาน โดดเด่นที่เป็นปลั๊กอินฟรี สามารถใช้งานได้ทั้งแบบ Classic และแบบ Visual (เสมือนจริง) มีคนใช้งานมากพอสมควร เข้ากับธีมและปลั๊กอินส่วนใหญ่ได้ดี เป็นปลั๊กอิน Page Buider ตัวแรกๆ ที่แนะนำให้ใช้งาน เพราะถึงแม้จะฟรี แต่ก็ใช้งานได้เท่าเทียมกับตัวเสียเงินหลายตัว
การอัพเดทในอนาคต
แน่นอน การอัพเดทในอนาคตต้องมี ซึ่งการอัพเดทที่กำลังมาถึงคือ Seedthemes : Plant 2.0 ซึ่งจะไม่ได้ใช้ Page builder แต่จะใช้ Gutenberg แทน
จะทำให้การออกแบบเว็บไซต์ง่ายขึ้น และที่สำคัญการโหลดหน้าเว็บจะเร็วขึ้นไปด้วย
ทั้งนี้หากนักศึกษาต้องการคำแนะนำในการจัดรูปแบบเว็ปไซต์
สามารถส่งข้อความผ่าน Inbox ของ Facebook ได้ อาจารย์ยินดีให้คำปรึกษาในการออกแบบเว็ปไซต์ผู้เขียน
อาจารย์ มานา สีพงษ์
ผู้พัฒนาและออกแบบเว็บไซต์ประจำวิทยาลัย (Web Master)
แหล่งอ้างอิงข้อมูล

